Last week, we talked more about Accelerated Mobile Pages (AMP).
To recap, AMP is an open source initiative announced back in October to create faster mobile pages. Google has previously stated that AMP optimized pages load four times faster on average and use significantly less data than their non-optimized counterpart. This translates to a lightning fast browsing experience for users on mobile devices. Without the lag that is often associated with resource heavy pages.
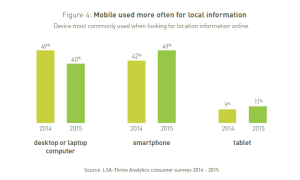
Mobile usage has seen explosive growth over the past decade thanks to advances in technology. More searches are now being done on mobile devices than on desktops. The number of consumers who use mobile devices to search for local information has also seen incredible growth.
The following chart looks at the percentage of searches performed for each device:
Consumers can now easily find product reviews or local businesses in literally seconds. Because of this shift in behavior, consumers expect pages to be optimized for their devices. But simply having a mobile friendly isn’t enough anymore.
Speed is another important factor that cannot be neglected.
Google has already begun rolling out changes to its search algorithm. Pages that are created using the AMP framework will appear in the Top Stores section in mobile search. Which means higher visibility and potentially more traffic.
So how do you get started with AMP?
Sites that are already hosted on WordPress.com automatically support AMP but those that are self-hosted can enable it with a plugin. The following takes a closer look at how to enable AMP with WordPress.
Install the Official WordPress AMP Plugin
The first step is to login to your WordPress site. On the left hand side, click Plugins and Add New. Then search for “Accelerated Mobile Pages”.
Click Install Now and active the plugin on the next screen.
Once the plugin is active, all posts will have AMP compatible versions that can accessed by appending /amp/ to the end of the URL. Installing the plugin is straightforward and gets you started with AMP optimized pages right away. The downside is there are no settings available for the plugin so you won’t be able to change the styling of the pages.
The good news is there is another plugin called PageFrog that lets you do exactly that.
Change Styling With PageFrog
Follow the previous step and search for “PageFrog” to add the plugin.
Then click Install Now and activate on the next page. You may need to follow a few more steps to get the plugin ready for Google AMP HTML. With PageFrog you can now change the styling of your AMP pages such as the logo, headings, and other elements. Another advantage is that you can connect your Google Analytics account.
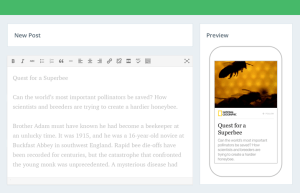
Adding a new post lets you preview what your content would look like on a mobile device.
Be sure to familiarize yourself with the settings and double check everything. With these two plugins, your pages will now be AMP ready so mobile visitors to your site from search can expect pages to load quickly.
Conclusion
Consumers now increasingly rely on their mobile phones for a wide range of tasks. In addition to being mobile friendly, speed is another important factor to keep visitors on your pages. It is also a ranking factor in the search results.
With AMP, Google aims to push efforts of a faster mobile experience even further of a faster mobile experience. The search giant is evening rolling out new changes that highlight AMP optimized pages in the search results. Follow the steps as described above to get your WordPress site ready for the rollout.